What is the DOM?
At the most basic level, a website consists of an HTML document. The browser that you use to view the website is a program that interprets HTML and CSS and renders the style, content, and structure into the page that you see.
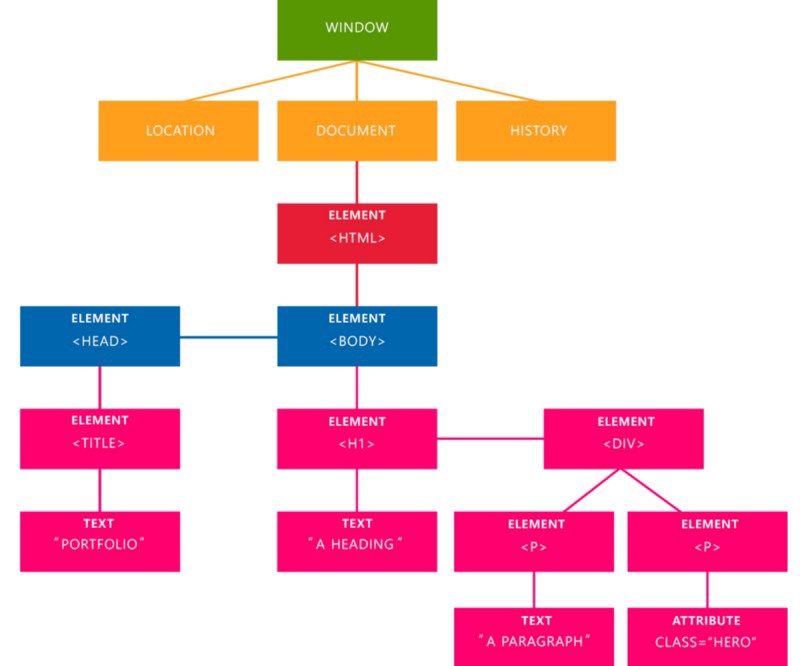
In addition to parsing the style and structure of the HTML and CSS, the browser creates a representation of the document known as the Document Object Model. This model allows JavaScript to access the text content and elements of the website document as objects.
Let's see an example:-
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>
The above is the simple HTML code, and also you might be knowing that almost all the webpages have their structure defined in HTML. Now just inspect the element on this page and see the elements tab on the right-hand side of the browser. Whenever you hover over some line you can see some effect on the webpage depicting the element you are hovering at.

You might also see the arrows in the HTML page on the elements tab. The HTML follows the parent-child relationship between the elements.
The Document Object
A document object is a built-in object that has many properties and methods that we can use to access and modify websites.
These include:-
- getElementById()
- getElementsByClassName()
- getElementsByTagName()
- querySelector()
- querySelectorAll()
- Events
- clicks
- select
Some inbuild methods to traverse the DOM include:-
- .firstChild
- .nodeName
- .nodeValue
- .nodeType
The Elements include:-
- .parentNode
- .firstElementChild
- .lastElementChild
In the next article, I will brief each and every DOM method from elements to manipulating the DOM.
In the above example where we wrote the HTML code. Just go to the console and type in
document.body.style.backgroundColor = 'fuchsia';
And you can see the background color to be fuchsia. This is one of the examples of DOM manipulations
Stay Tuned for the next article